ワードプレスでブログ更新【余白を作る】

文章作成中「もう少し文章と文章(や見出し)の間に余白がほしいなあ」というときに便利な「スペーサー」の使い方をご説明します。
余白を設けることで、読みやすい文章にすることができます。
要素と要素の間に余白を作る方法
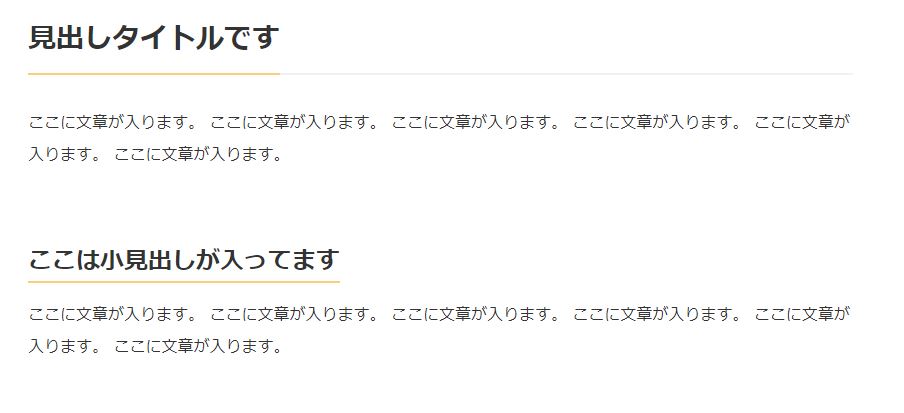
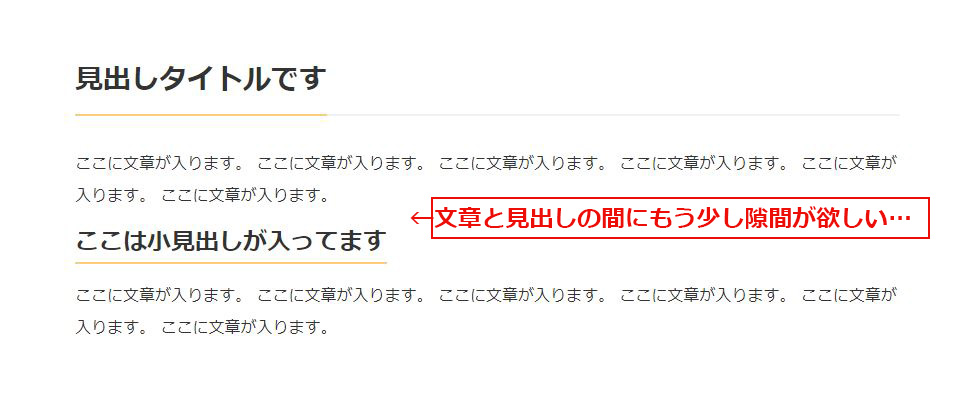
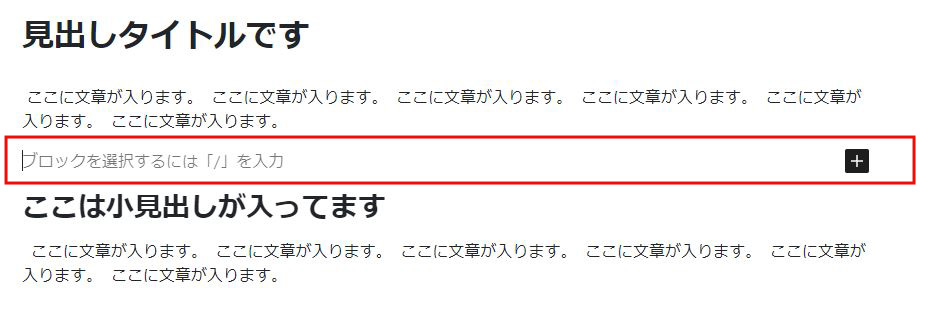
例えば↓の画像のように、上の段落と見出しの間が詰まっていて、もう少し隙間(余白)が欲しいので、余白を入れてみましょう。
【「余白」という部品を挿入する】という考え方になります。

小見出しの上にスペースを作成してみます。
小見出しの上にスペースを作成してみる
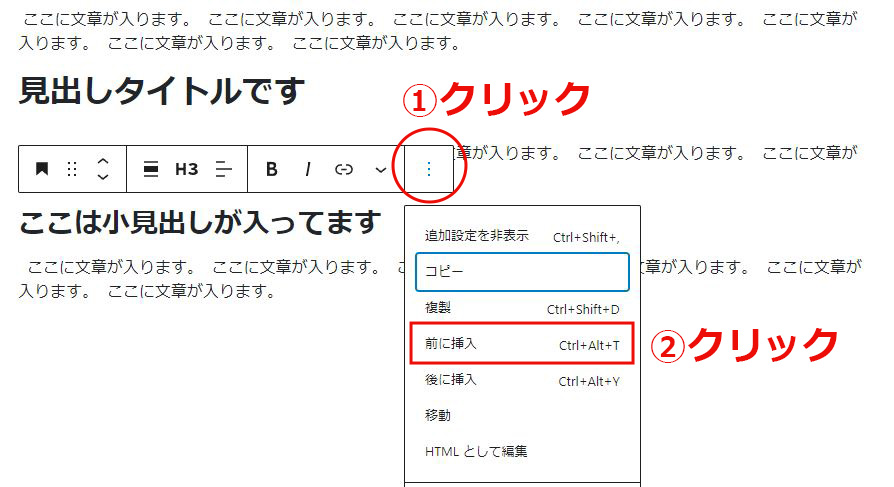
小見出しにカーソルを当て、上に出てくるツールの一番右側の縦に3つ点がある部分をクリックし、「前に挿入」をクリックします。

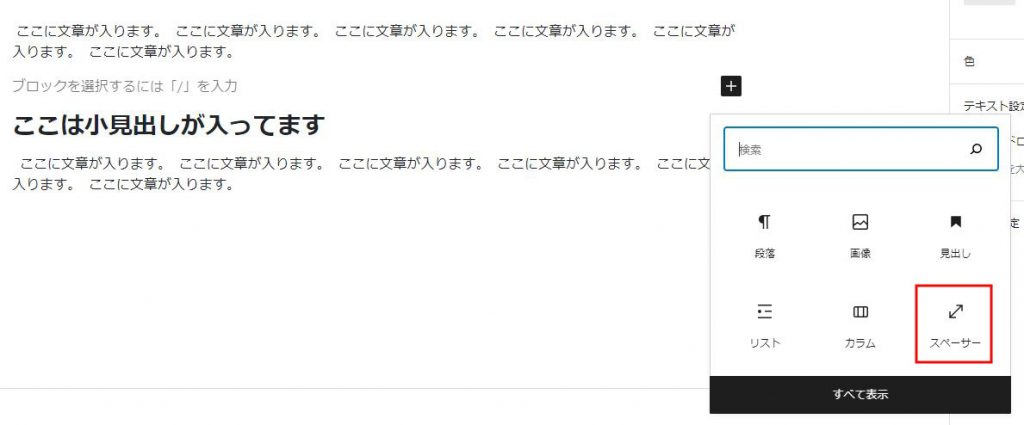
部品(ブロック)を挿入する部分ができました

ここで「スペーサー」を選択します

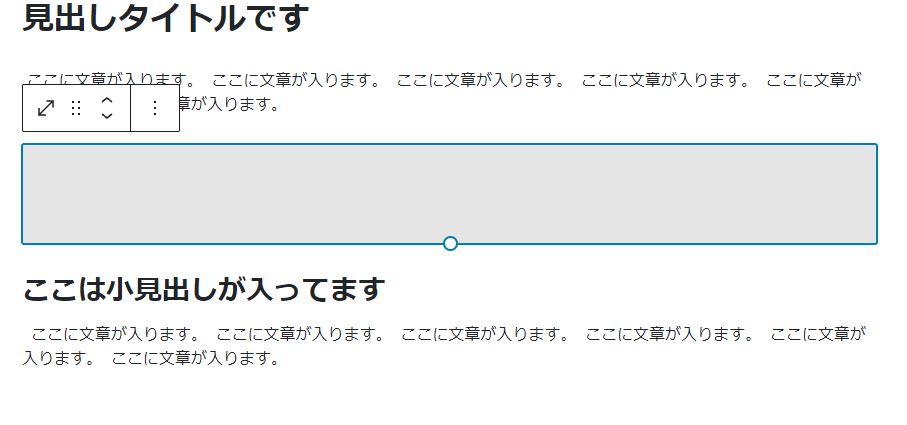
スペースが作成されました。

スペースの大きさを調整する
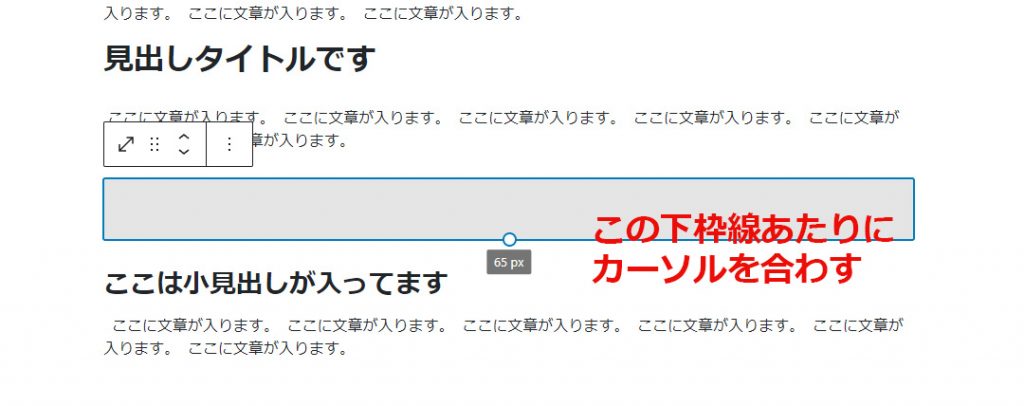
スペースの大きさは調整することができます。ちょうど良いくらいに調整してみましょう。
スペースができた枠の下の線にカーソルを合わせて上下にドラッグすることでスペースの大きさが調整できます。

プレビュー画面で確認してみる
良い感じに余白が調整出来たら、プレビュー画面で確認してみましょう。
右上部分にある「プレビュー」をクリックします。


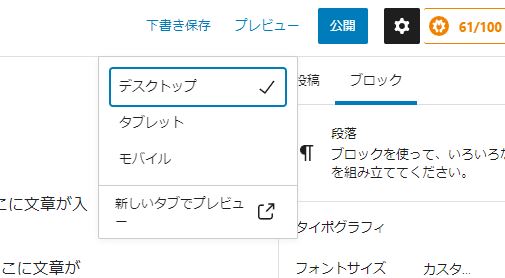
この中で一番下にあり「新しいタブでプレビュー」をクリックします。
そうすると、実際に表示される画面で表示確認ができます。
無事に余白ができて、少し見やすくなりました!