ワードプレスでブログ更新【画像やテキストを横並びにする】

このページでは、画像やテキストを横並びに配置する方法をお伝えします。
カラムを使うことで、効果的に画像やテキストを見せることもできます。
カラムの使い方
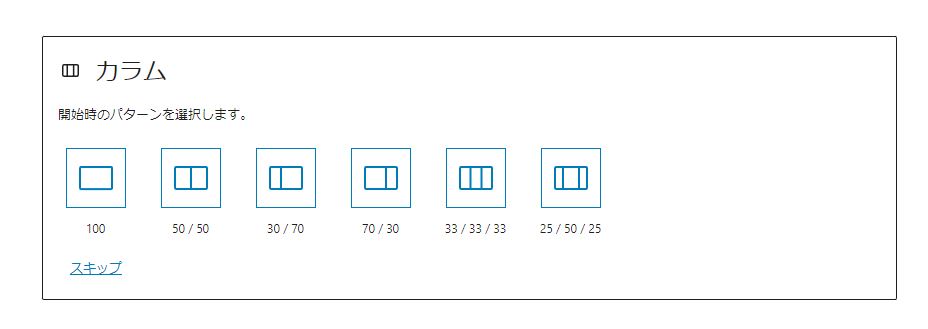
画像やテキストを横並びに配置したい場合は、下記画像の赤枠「カラム」を選択します。

カラムの分割方法は6パターンあります。
- 分割なし(100)
- 2分割(50/50)
- 3:7(30/70)
- 7:3(70/30)
- 3分割(33/33/33)
- 1:2:1(25/50/25)
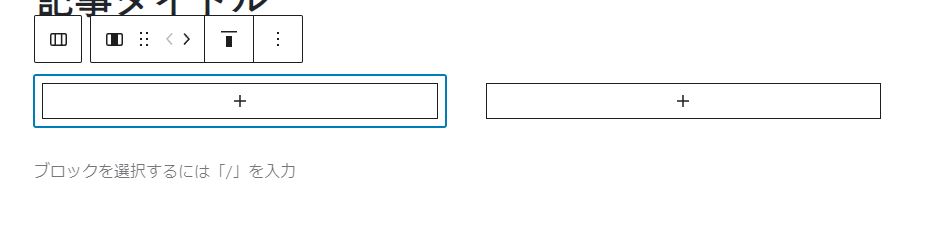
試しに2分割を使って説明します。50/50をクリックします。

ブロックが2個に分かれて表示されました。

分割されていても、使い方は同じです。
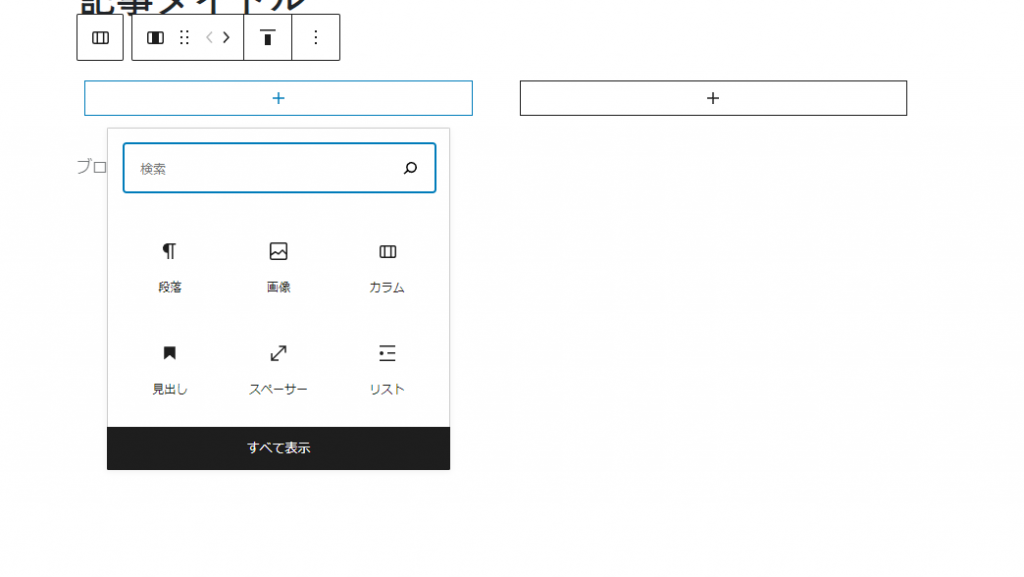
+印の枠(画像青枠部分)をクリックすると、ブロック(部品)選択画面が出てきますので、表示させたい部品を選択します。

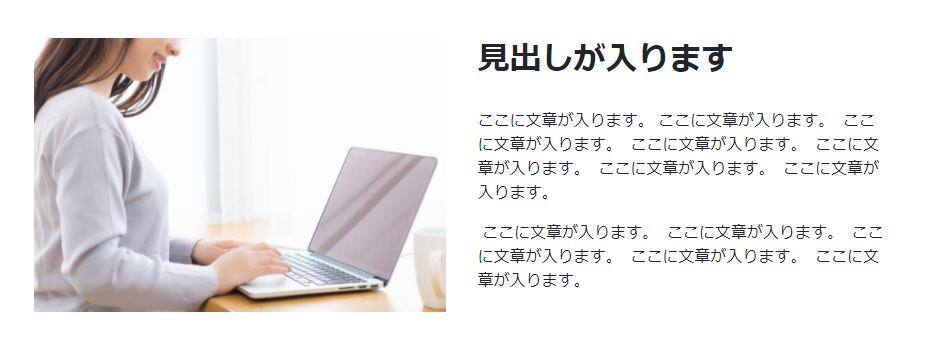
下記は、左側に画像、右側に見出し、段落を配置しています。文章の量や画像の大きさで配置を色々変えて、読みやすいブログにしてみてください。


カラムをうまく使うことで、見栄えの良いページが作成できます。ぜひ色々試してみてください。


