ワードプレスでブログ更新【テーブルの使い方】

このページでは、ブログで表を作成する方法をご説明します。
表の作成方法
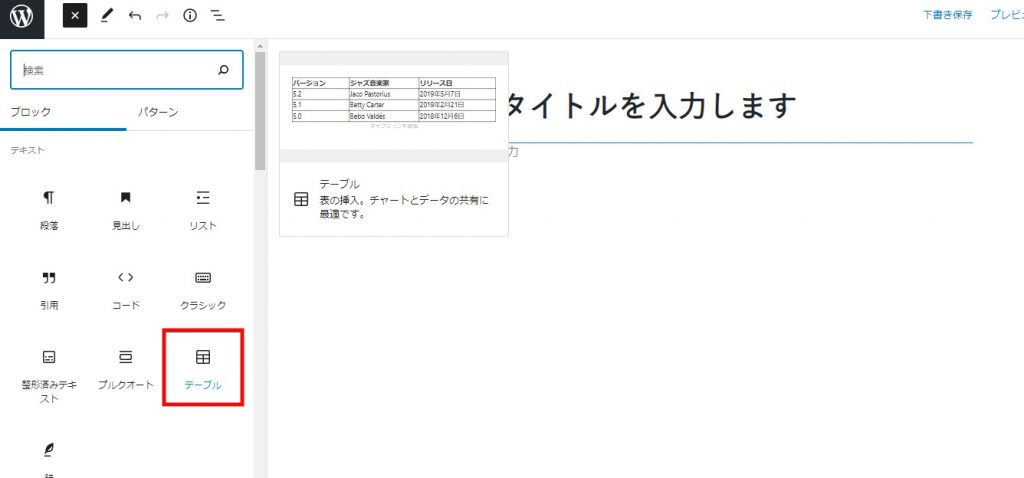
表を作成するためにはブロックで「テーブル」を選択します。(右側に出る黒い十字マークをクリックして選択します。)赤枠部分の「テーブル」をクリックして下さい。

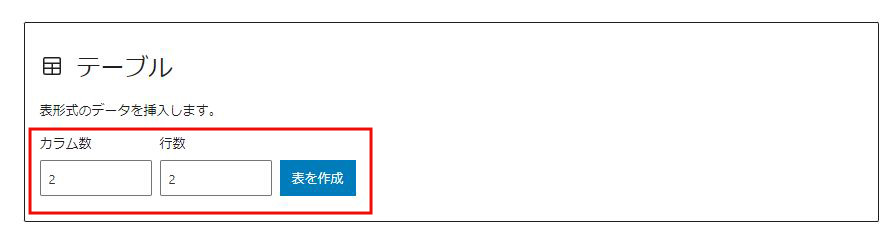
「テーブル」をクリックして、「カラム数」と「行数」を指定します。
カラム:横
行 :縦
の枠の数になります。

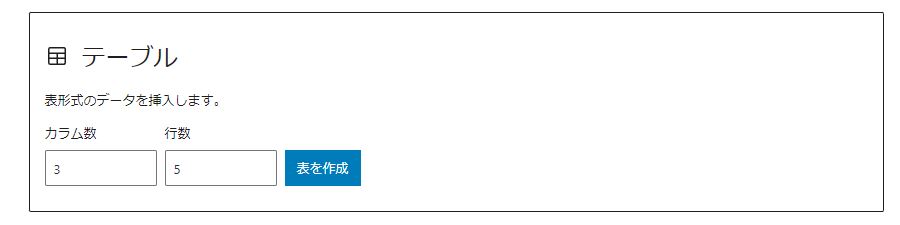
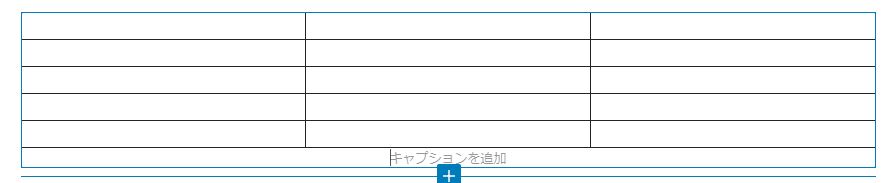
試しに、カラム数を3、行数を5で指定して「表を作成」をクリックします。

縦5、横3の枠数があるテーブルが作成できました。

表に項目や数字を入力する
テーブルが作成出来たら、1つ1つの枠の中に数字や項目を入力することができます。
試しに入力してみましょう。
入力したい枠(セル)にカーソルを合わせてクリックすると、その枠の中に文字などを入力することができます。
入力例↓

表のデザインを変更する
仁虎株式会社で提供させていただくブログ機能では、基本的にはテーブルのデザインは2種類あります。
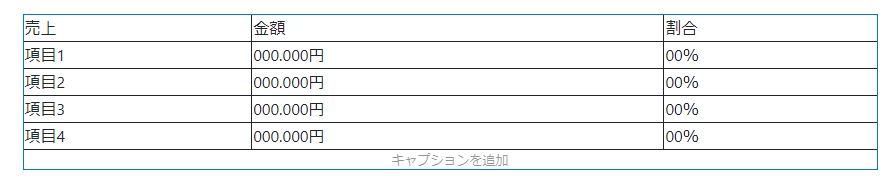
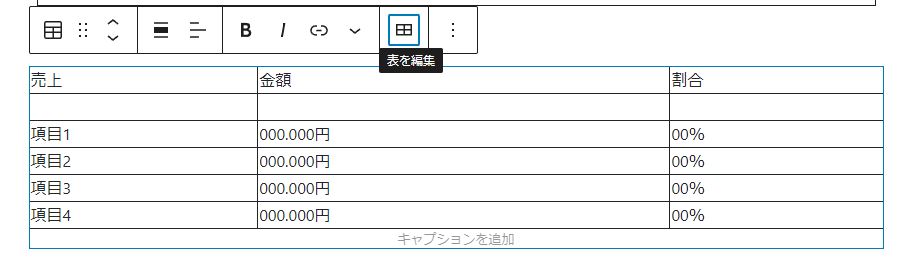
【デザイン1(デフォルト)】
特に何も設定しない場合はこちらのデザインになります。
| 売上 | 金額 | 割合 |
| 項目1 | 000.000円 | 00% |
| 項目2 | 000.000円 | 00% |
| 項目3 | 000.000円 | 00% |
| 項目4 | 000.000円 | 00% |
【デザイン2(ストライプ)】
| 売上 | 金額 | 割合 |
| 項目1 | 000.000円 | 00% |
| 項目2 | 000.000円 | 00% |
| 項目3 | 000.000円 | 00% |
| 項目4 | 000.000円 | 00% |
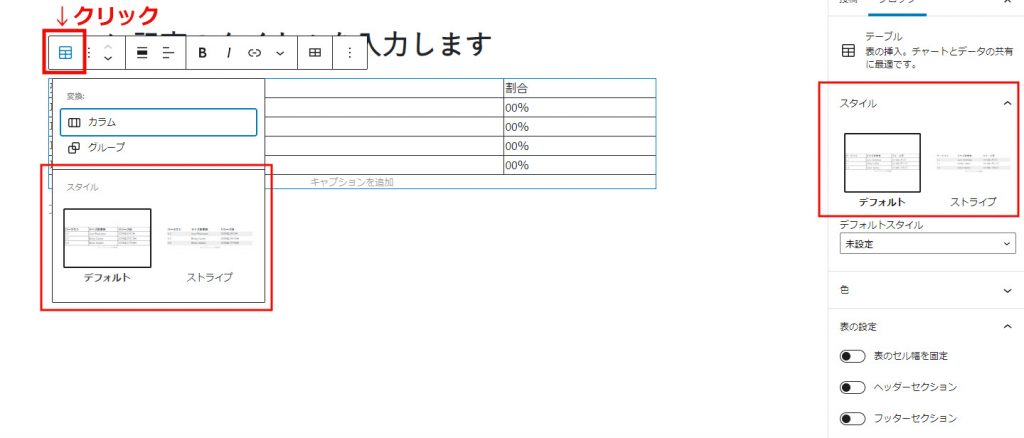
表のデザインの変更の仕方
表のデザインを変更するには、表を選択している状態で赤枠部分のテーブルアイコンをクリックすると、下と右側に表のスタイル(デザイン)を指定する項目が表示されます。

デフォルト、ストライプと選べるので、お好みでデザイン変更をして下さい。
また、表の背景色や文字色も右側部分の「色」項目で変更することができます。(テーブル、文字色一括変更となり、部分的に色変更はできません。)
表の修正をしたい場合
表を作成後、行数やカラム数を追加や削除したい、項目を変更したいなどの場合の変更方法をご説明します。
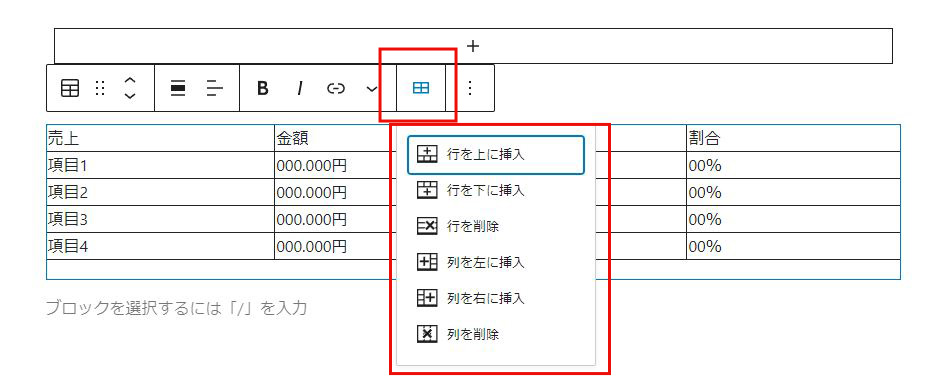
今回は、2行目の上に新しく行を追加してみます。
2行目の枠のいずれかにカーソルを合わせ(枠をクリックしてください。)、赤枠をクリックすると、動作を選択する部分(下の赤枠)が表示されます。「行を上に挿入」を選択してみます。

1行目と2行目の間に、新しく行が追加されました。

テーブルを使って投稿することが多く、もっと違ったフォーマットをご希望される場合は、打ち合わせ時にお伝えください。ご要望に応じてデザイン変更など、柔軟に対応させていただきます。


