ワードプレスでブログ更新【見出しを作成する】

ブログ更新の際、文章を分かりやすくするために見出しを付けることもあります。
このページでは見出しの使い方をご説明します。
見出しを作成する
見出しがなくても文章自体は成立しますが、長文になってくると見出しを効果的に使うことで、読みやすい文章になります。
試しに見出しを作成してみましょう。

右側の十字マークをクリックし、見出しを選択してください。リストにない場合は、下の黒帯部分「すべて表示」をクリックし、左側に出てて来る部品りすとから「見出し」を選択します。

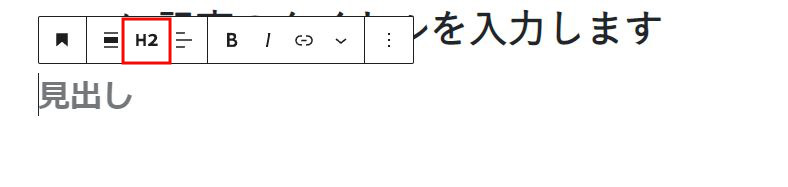
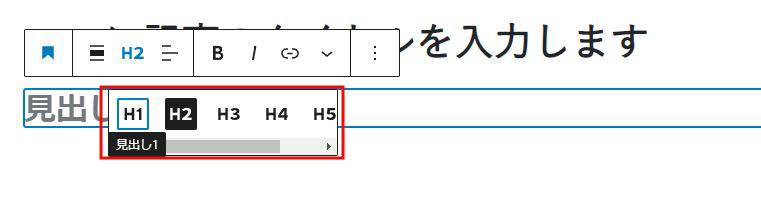
赤枠部分「H2」と書かれた部分をクリックし、見出しの種類を選択します。


H1は文章中には基本使わず、H2から使用していきます。(H1が自動的にページタイトル部分になっています。)
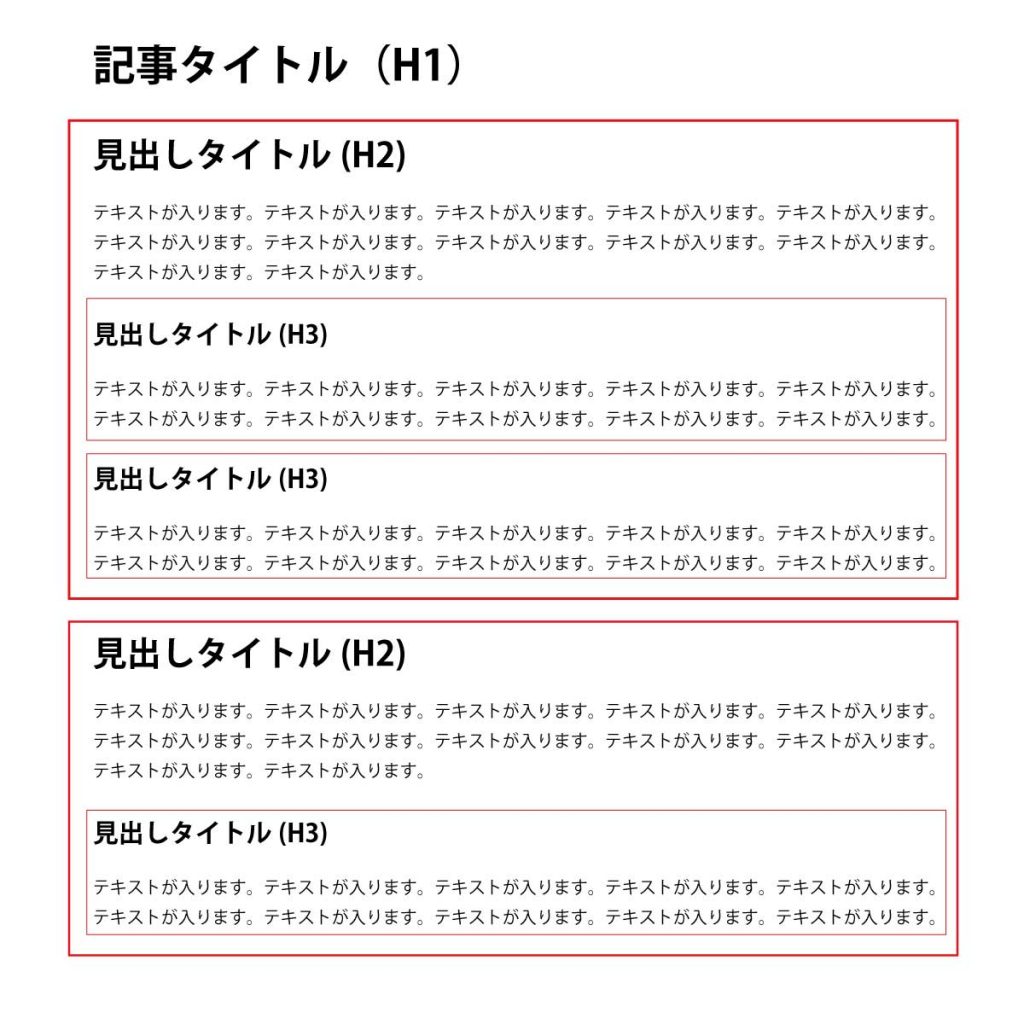
文章中で使用する見出しは基本的にはH2、H3、H4~と種類があり、簡単に説明すると、
H2:大見出し
H3:中見出し
H4:小見出し
続く
のようなイメージです。
以下、見出しの使い方のイメージです。ブログ作成に慣れてきたら、ぜひ意識してみてください。

プレビューで確認してみよう
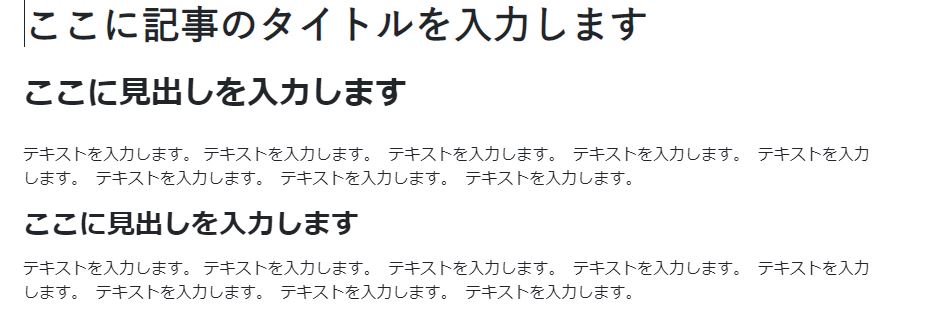
試しに見出しを付けつつ文章を作成してみます。

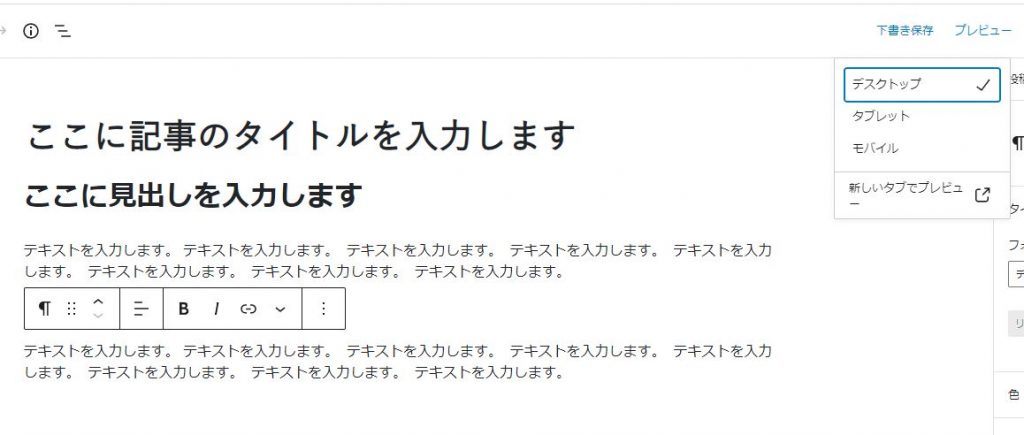
こちらをプレビューで確認してみます。右上部分「プレビュー」⇒「新しいタブでプレビュー」をクリックしてください。

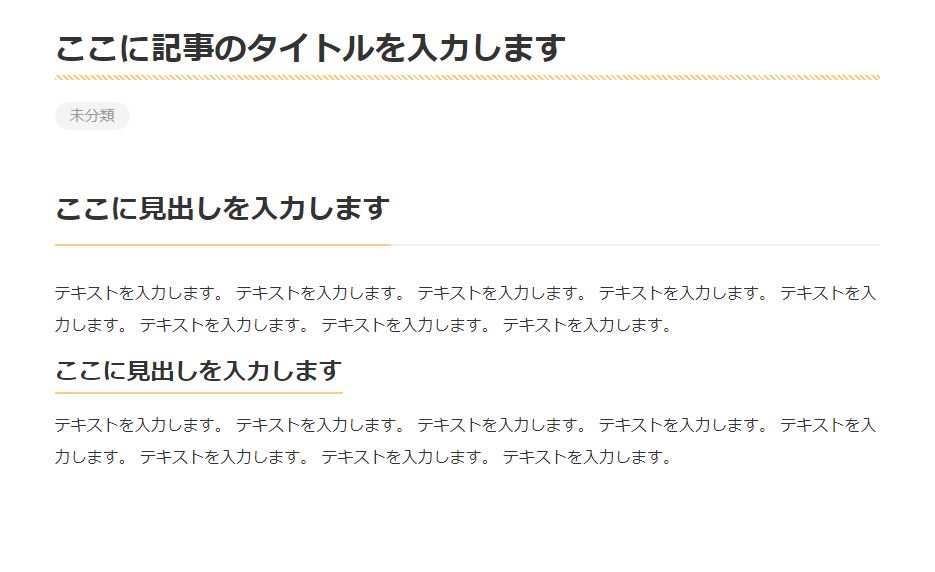
ブラウザで実際に見た場合の確認ができます。

見出し部分が装飾され、分かりやすくなっています。
※プレビュー画面で表示される見出しやその他の装飾は、ホームページを作成した際、ページに合うようにあらかじめデザインされていますので、自動的に装飾されます。(装飾がないデザインの場合もあります。)


