【WordPress】メニューをショートコードで表示させる方法
WordPressで作成したメニューをショートコードで実装できるようにする方法です。
通常メニュー表示の<?php wp_nav_menu(); ?>が使えないときに便利かと。
※テーマ「LIQUID」のカスタマイズを想定しています。
※functions.phpで、すでにメニューが設定されていることを前提としています。
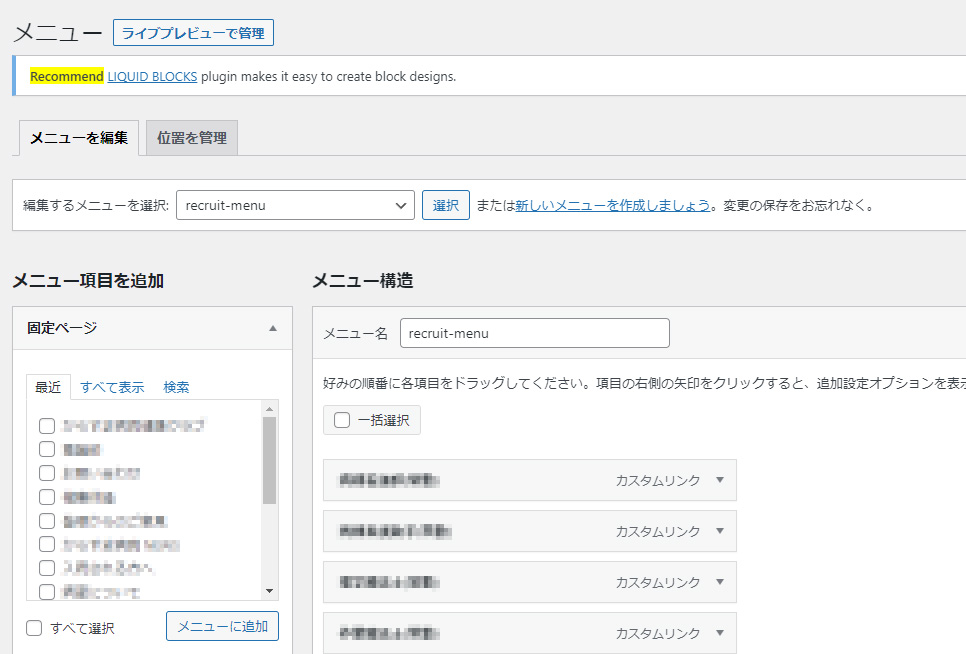
新規メニューを作成する
まず、普通にメニューを作成します。メニュー名も任意のものでOKです。

functions.phpを追加する
add_shortcode( 'my_menu', function($atts){
$atts = shortcode_atts(
array( 'menu' => '' ),
$atts,
'my_menu'
);
extract($atts);
return wp_nav_menu(array('menu' => $menu, 'echo' => false));
}); ‘my_menu’部分は任意の文字列でOKです。
ショートコードの呼び出し方
[my_menu menu='recruit-menu']「my_menu」の部分がfunctions.phpで設定した’my_menu’の部分、「menu=’○○○○’」の○○○○部分にカスタムメニューでつけたメニュー名を入力します。
固定ページで呼び出すには上記のまま、phpファイルに入力する場合は下記で↓
<?php echo do_shortcode( "[my_menu menu='recruit-menu']" ) ?>これで、メニューを変更すると自動的に表示内容も更新されて便利ですよ。


