ワードプレスでブログ更新【画像を挿入する】

このページでは、ブログに画像を挿入する方法をお伝えします。
画像を挿入する方法
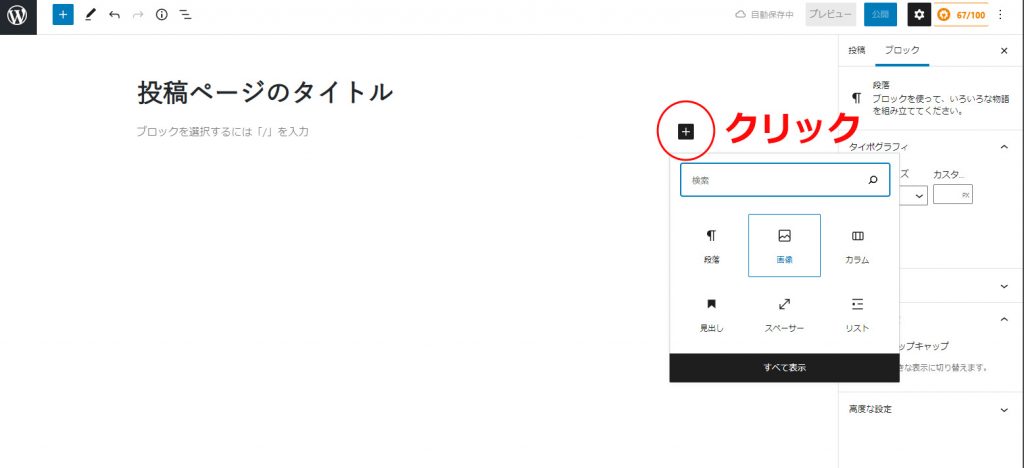
①画像を選択するボタンをクリックする
右側の黒い十字マークをクリックし、部品を選択します。今回は画像を挿入したいので、【画像】をクリックします。

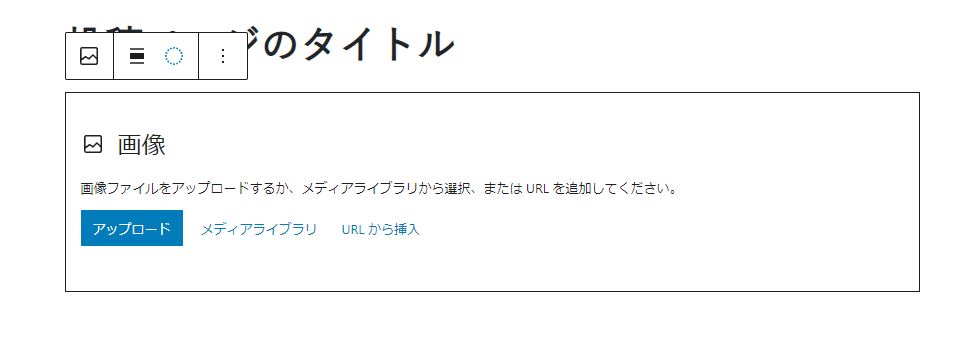
②画像を選択する方法3パターン
画像を挿入するには3パターンあります。
- 【アップロード】…画像を自分のパソコンなどから直接アップロードする
- 【メディアライブラリ】…ワードプレスの中にあらかじめアップロードしたファイルを選択する
- 【URLから挿入】…外部のURLを直接指定する
一つずつ説明していきます。

1. アップロード
自分のパソコン等の中に入っている画像を選択できます。
「アップロード」をクリックすると、自分のパソコンなどに入っている画像ファイルを選択できるようになるので、そこから挿入したい画像を選択します。
2.メディアライブラリ
ワードプレスの中にすでにアップロードした画像を選択できます。
すでにワードプレスで使った画像などを選択したいときは、こちらをクリックしてください。
3.URLから挿入
外部のホームページで使われている画像のURLを直接選択する方法です。
こちらは、特段の理由がない場合は使うことはほぼないでしょう。
※他のホームページから相手の承諾なく勝手に画像を引っ張ってくることは著作権の侵害になりえますので、絶対やめましょう!
実際に画像を挿入してみよう
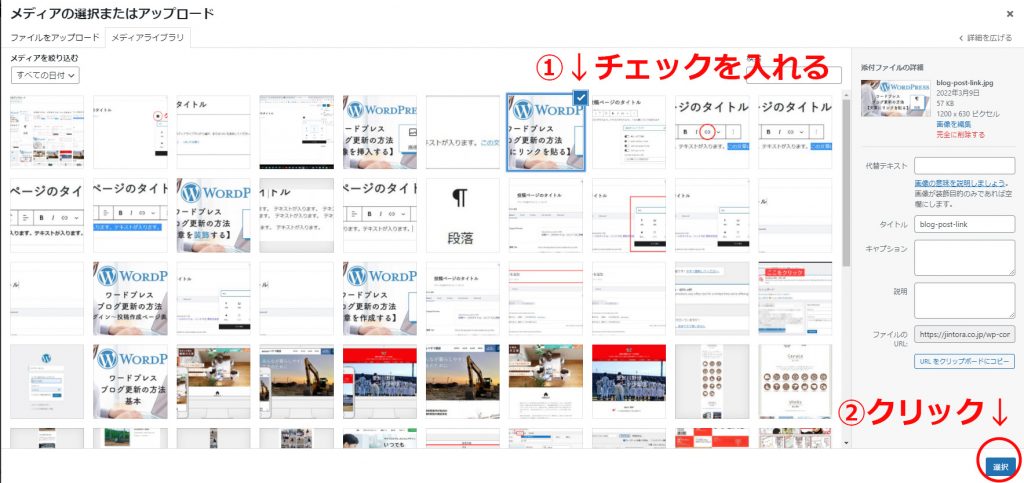
では実際に画像を挿入してみましょう。今回は、メディアライブラリから挿入してみます。
挿入したい画像にチェックを入れ、右下の「選択」をクリックします。

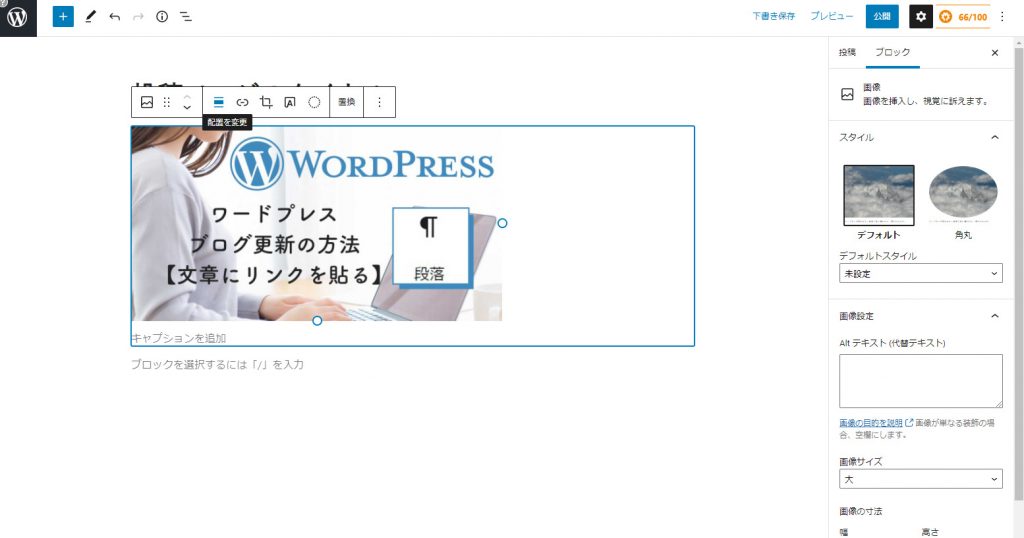
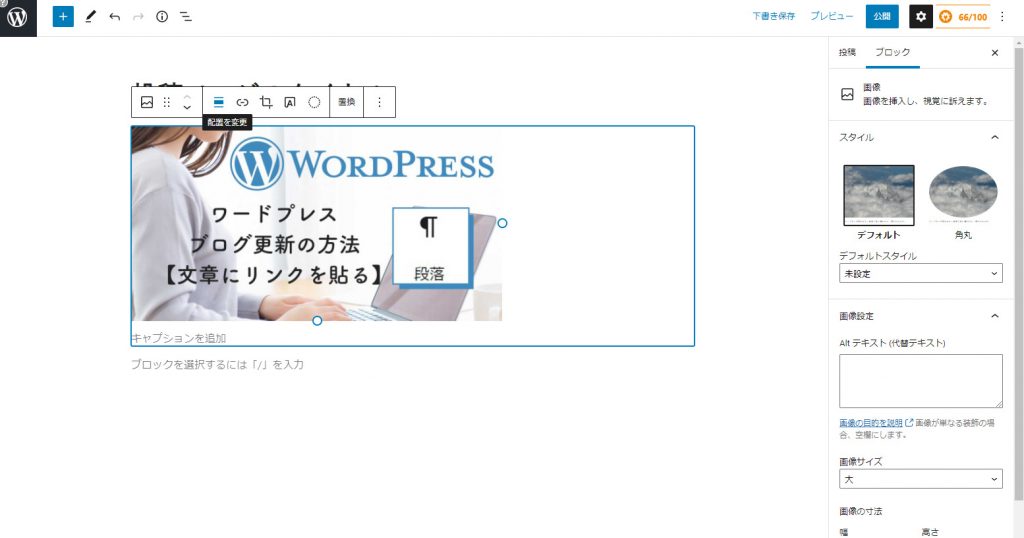
画像が挿入できました!

画像の大きさを変えるには

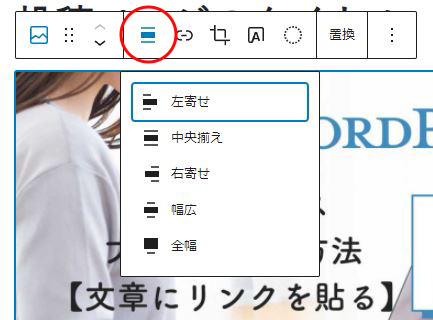
中央寄せや右側に画像を配置したい場合は、【配置を変更】で画像の位置を変更します。

画像をクリックすると、上部に色々選択するアイコンが表示されるので、赤丸部分をクリックします。
すると、上記画像のように、画像の位置を選べるようになります。今回は【中央寄せ】を選択してみます。

画像に代替えテキストを設定する
画像には代替えテキストを設定できます。
もし、何らかの原因で画像が表示されない場合、「こういう画像が表示されています。」と説明するためのテキストです。

画像をクリックした状態で、右側のに出てくる赤枠部分(上部ブロックタグを選択すると表示されます。)
【画像設定】Altテキスト(代替えテキスト)の枠に、画像の説明を入力してください。


