Shopify 新着商品に自動で「新着」と表示させる
編集するファイル
コレクション一覧ページや商品で商品登録●●日以内は「新着」やラベルを自動で表示させたい場合の設定です。
※以下は無料テーマ「Dawn」のファイル場所です。
- コレクション一覧ページ:Snippets > card-product.liquid
- 商品詳細ページ:Section > main-product.liquid
表示をさせたい場所に以下のコードを貼り付ける
{%- assign published_date = card_product.published_at | date: '%s' -%}
{%- assign current_date = 'now' | date: '%s' -%}
{%- assign passed_days_from_publish = current_date | minus: published_date | divided_by: 86400 -%}
{%- if passed_days_from_publish <= 7 -%}
新着
{%- endif -%}- published_at 商品がストアで公開されたときのタイム情報
- {%- if passed_days_from_publish <= 7 -%} 商品が公開されて7日以内の場合。”7”を任意の数字に変更可能
- ※ちなみに商品を登録したときのタイム情報は【created_at】
上記はコレクション一覧ページの場合。
商品詳細ページの場合は、card_product.published_atではなく、product.published_atとなる。(1行目の部分)
スタイルを整える
「新着」の文字にCSSでスタイルを当てたい場合は、タグで囲ってクラス付与します。
{%- if passed_days_from_publish <= 7 -%}
<span class="product__label">新着</span>
{%- endif -%}
あとはCSSでスタイルを整えて出来上がりです。
スタイル例:
.product__label {
background: #e25f4f;
color: #fff;
display: inline-block;
font-size: 14px;
margin-right: 10px;
padding: 2px 10px;
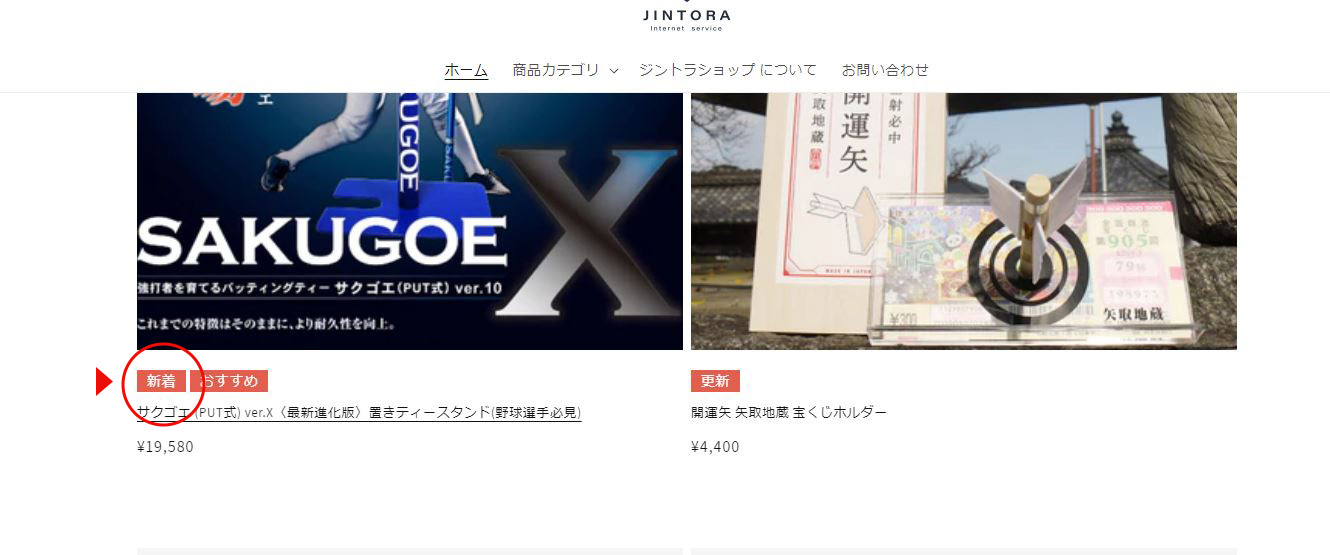
}上記CSSで以下のようにで表示されます。(新着以外はタグを表示させています。)

参考にさせていただいたサイト:https://qiita.com/yoshimi-yzrh/items/b6e2c2c12aadf2381b50


