Shopify【Dawn】カスタマイズするファイルの場所
Shopifyのコード編集等、高度なカスタマイズはもとより、基本的なカスタマイズの仕方も知らなかった私が、Liquidカスタマイズを身に付けるために調べたことを忘備録としてメモしていきます。
初心者がShopifyカスタマイズを身に付けるための勉強方法
実際にShopifyを色々触ってみて覚得ていくしかないのですが、Liquidについては基本的な知識がないと本当に意味わかりません。私はとりあえずUdemy講座を1つ受講して、ファイル構成や基本的なSection作成を一通り動画で学習しました。
超基本が身に付いたら、実際にカスタマイズしたい内容を都度調べて身に付けるという形で進めています。
ちなみにカスタマイズして弊社で運営しているジントラショップでは、野球用品を中心に販売していますので、よろしければご覧ください。こちらのサイトは無料テーマ「Dawn」を色々カスタマイズして使用しています。
コレクション一覧カスタマイズで編集するファイル

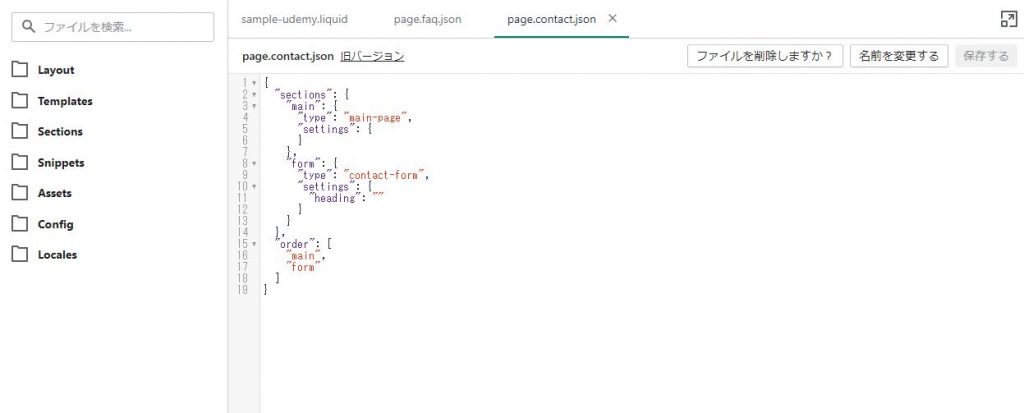
カスタマイズでよく触るファイル
- Sections:各セクションのファイルを格納
- Snippets:セクション等を構成するグループ単位のファイルを格納。
- Assets:CSSやJSファイルを格納
既存テーマのカスタマイズでよく使うのはこの辺りかと。
カスタマイズするファイルの場所
Dawnのテーマをカスタマイズするために編集するファイルや新規作成する場所を確認。この項目は都度更新して増やしていく予定です。
| ヘッダー | Sections > header.liquid |
| フッター | Sections > footer.liquid |
| 特集コレクション | Sections > featured-collection.liquid |
| コレクション一覧のカード部分 | Sunippets > card-product.liquid |
| コレクションリストのタイトル部分 | Sections > main-collection-banner.liquid |
| 商品詳細ページ | Sections > main-product.liquid |
| JS、CSS | Assets |
| 明細書 | 設定 > 発送と配達 > 明細表のテンプレート ※初期設定は英語のため、HTMLで日本語に変更する。 |
作成したCSS、JSファイル、外部ファイルの読み込み
| テーマ全体に反映させたいCSS、JS、外部ファイル | Layout > theme.liquid </head>の上あたり JSは</body>直上もOK |
| 特定セクションなどに反映させたいCSS | 該当ファイルの一番上に記述でOK |
読み込みするための記述方法
外部ファイル:通常のHTMLと同じ
例:<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">内部ファイル(JS):
例:<script src="{{ 'JSファイル名(例:script.js)' | asset_url }}"></script>内部ファイル(CSS):
例:{{ 'CSSファイル名(例:style.css)' | asset_url | stylesheet_tag }}

